
Wat is de ‘hreflang’-tag, en hoe boost het je SEO?
Niet bang voor een (semi)-technisch verhaal van Daisy? Dan moet je dit zeker even lezen – zij legt vandaag namelijk uit wat de hreflang-tag is en waarom hij zo belangrijk is. Het kan je SEO een flinke oppepper geven, dus lees gauw verder!
Wat is de hreflang-tag?
De hreflang-tag is bedoeld om, bij pagina’s/sites in meerdere talen, Google te laten weten in welke taal de content is geschreven en op welke regio de content is gericht (ook cross-domain). Dit is interessant voor partijen die overwegen om hun site te vertalen of dit al hebben gedaan.
Voordelen van de hreflang-tag:
- Je kan dezelfde content in twee of meer verschillende talen gebruiken, en Google hoeft dit niet als duplicatie te rekenen.
- Doe je dit niet, dan kan Google dit als duplicate content aanmerken en kan je strafpunten krijgen, wat een zeer negatieve invloed kan hebben op de organische resultaten.
- Je geeft aan dat je in verschillende landen en talen sites, domeinen of pagina’s hebt met (ongeveer) dezelfde content; Google zal dan niet hetzelfde zoekresultaat in 3 verschillende talen onder elkaar laten zien. Anders zou je bijvoorbeeld Nederlandse resultaten kunnen krijgen als je zoekt in google.de.
Omdat wij positieve (gratis) organische resultaten zien bij onze klanten na het implementeren van de hreflang-tag, willen we dit met jullie delen.
Wat doet het implementeren van de hreflang-tag?
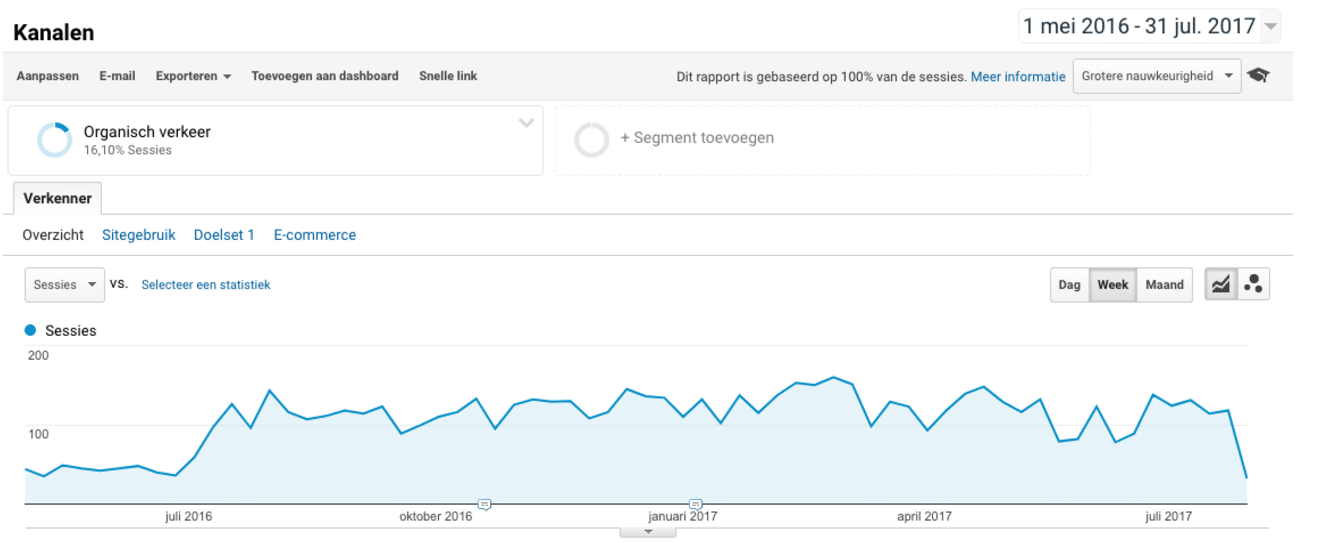
We zien positieve ontwikkelingen met betrekking tot verkeer en omzet. Onze klanten breiden zich steeds meer uit naar het buitenland om nog meer groei te realiseren. Onderstaand overzicht laat een succesvolle situatie zien na het implementeren van de hreflang-tag op 6 juli 2016.
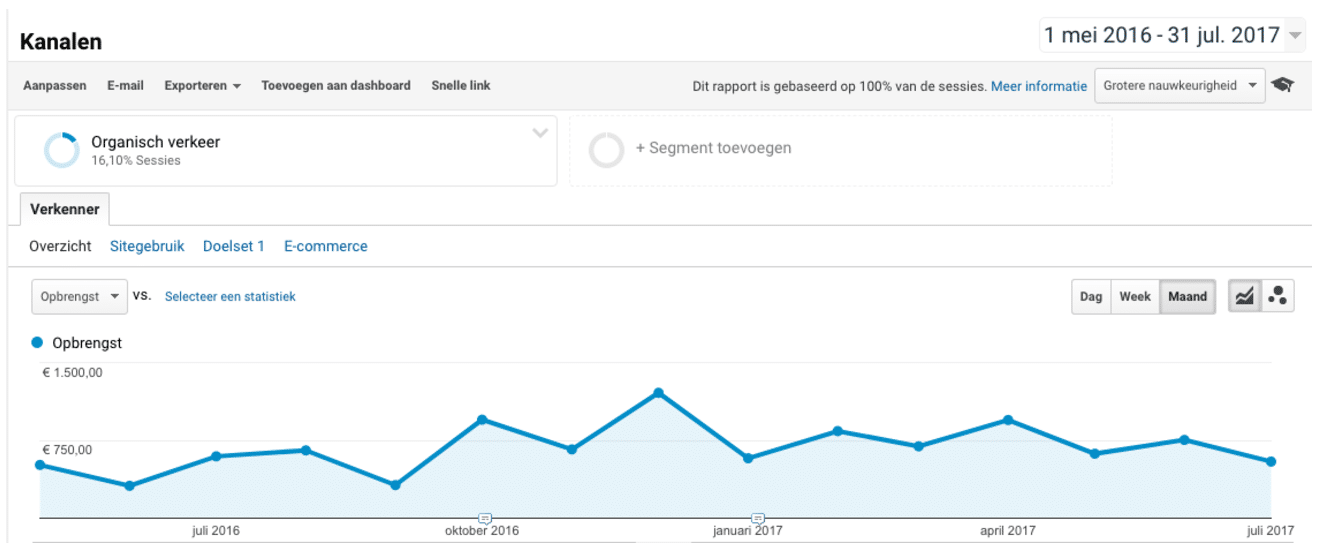
In het aantal sessies uit organisch verkeer is een flinke stijging te zien na implementatie van de Hreflang-tag. Ook in opbrengsten is een stijging te zien uit organisch verkeer na implementatie van de hreflang-tag.
Ook in de omzet uit organisch verkeer is een stijging waarneembaar.
Overtuigd? Wij wel in ieder geval!
Aan de slag met de hreflang-tag
Dit stappenplan laat zien hoe je de hreflang-tag kunt implementeren. De hreflang-tag is een HTML-code die als volgt is opgebouwd…
rel=”alternate” hreflang=”x”
1. Bepaal welke talen en landen je nodig hebt
Voeg zowel taal- als regio/landcodes toe.
| Taal en regio/land | Code |
| Nederlands, ongeacht regio | <link rel=”alternate” href=”http://www.voorbeeld.nl/” hreflang=”nl” /> |
| Nederlands in Nederland | <link rel=”alternate” href=”http://www.voorbeeld.nl/” hreflang=”nl-nl” /> |
| Nederlands in België | <link rel=”alternate” href=”http://www.voorbeeld.be/” hreflang=”nl-be” /> |
| Frans in België | <link rel=”alternate” href=”http://www.voorbeeld.be/” hreflang=”fr-be” /> |
| Duitsland, ongeacht regio | <link rel=”alternate” href=”http://www.voorbeeld.de/” hreflang=”de” /> |
| Frans, ongeacht regio | <link rel=”alternate” href=”http://www.voorbeeld.fr/” hreflang=”fr” /> |
| Frans in Frankrijk | <link rel=”alternate” href=”http://www.voorbeeld.fr/” hreflang=”fr-fr” /> |
| Engels, ongeacht regio | <link rel=”alternate” href=”http://www.voorbeeld.com/” hreflang=”en” /> |
| Engels in Groot-Brittannië | <link rel=”alternate” href=”http://www.voorbeeld.com/gb” hreflang=”en-GB” /> |
| Engels in Ierland | <link rel=”alternate” href=”http://www.voorbeeld.com/ie” hreflang=”en-ie” /> |
Indien de combinatie die je nodig hebt er niet tussen staat, gebruik dan deze tool.
2. Per land en variant voeg je een html code toe aan iedere pagina
Per land plaats je een code, waarin je aan geeft om welk land het gaat. Maar ook per variant plaats je een aparte code.
Als je bijvoorbeeld twee landen hebt, Nederland en (Vlaams) België, dan voeg je twee varianten toe. Als je ook Franstalig doet in België (fr-be erbij) doe je drie versies, omdat België tweetalig is. Dus…
Nederland in Nederlands
< link rel=”alternate” href=”http://www.voorbeeld.nl/” hreflang=”nl-nl” />
Nederlands in België
< link rel=”alternate” href=”http://www.voorbeeld.be/” hreflang=”nl-be” />
3. Plaats de html code in devan de broncode van iedere pagina.
Je kan de waarden van elkaar scheiden door een komma.
< link rel=”alternate” href=”http://www.voorbeeld.nl/” hreflang=”nl-nl” />,
Naast het plaatsen van de code op de site of pagina, is het ook mogelijk om de tag te implementeren in de sitemap. Bekijk deze pagina om meer informatie hierover te vinden. Ook is er de mogelijkheid om een HTTP-header te gebruiken om aan te geven dat het om een site of pagina gaat in een andere taal. Bekijk voor meer technische informatie over de HTTP-header deze pagina.
Er zijn verschillende meningen over welke optie de voorkeur heeft bij het plaatsen van de hreflang-tag. Dit is mede afhankelijk van de website/pagina en technische achtergrond.
Interessant?
Ook de hreflang-tag implementeren, maar niet voldoende technische achtergrond of geen tijd? Wij kunnen je op weg helpen. Niet alleen met de hreflang-tag trouwens. 😉 Neem contact op met Daisy Vroomans via daisy@cuttheweb.nl en ontdek wat wij voor je kunnen betekenen.


 Cut Check
Cut Check




 Neem contact op
Neem contact op
Laat een reactie achter